Google Maps React Api – To create web maps with GIS and APIs using HTML, it is crucial to select the right frameworks for seamless integration into front-end applications. Google Maps is a prominent choice due to its . Google Maps remains the gold standard for navigation apps due to its superior directions, real-time data, and various tools for traveling in urban and rural environments. There’s voiced turn-by .
Google Maps React Api
Source : m.youtube.com
How to Use Google Map API in a React App | by Allyn Alda | Medium
Source : medium.com
GitHub fullstackreact/google maps react: Companion code to the
Source : github.com
google maps react npm
Source : www.npmjs.com
Integration of Google Maps with React | Part 1 | by Prathamesh
Source : medium.com
javascript How to set start point in react google maps Stack
Source : stackoverflow.com
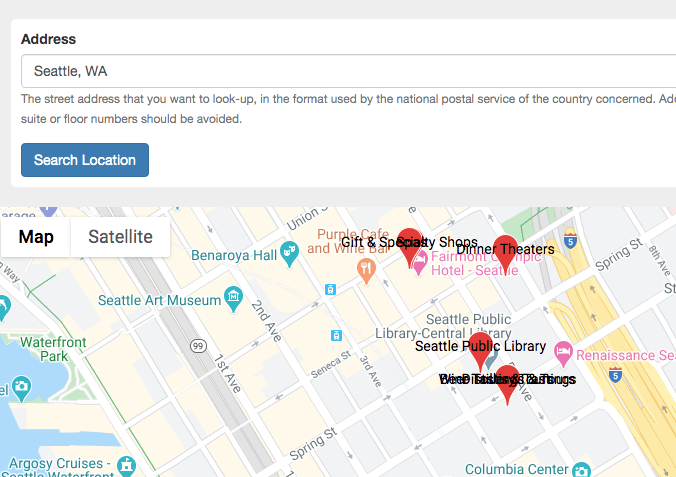
How To Use the Google Maps API (React) [Google Geocoding API Tutorial]
Source : rapidapi.com
react google maps/api thoughts (pt.1) DEV Community
Source : dev.to
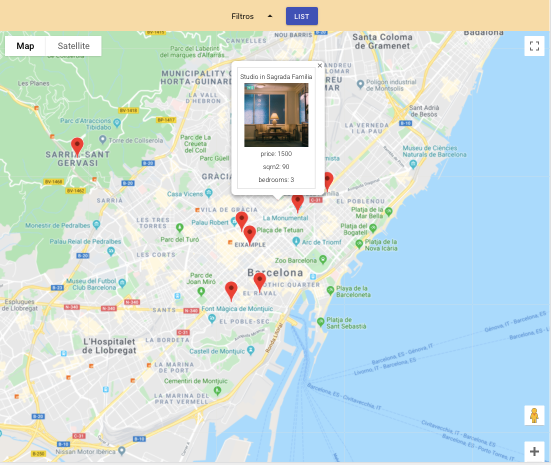
javascript React Google Maps InfoWindow toggle display one at a
Source : stackoverflow.com
Marker, Marker with custom label, react google maps/api
Source : medium.com
Google Maps React Api How to use Google Maps API with React including Directions and : This week Apple brought Apple Maps to the web in beta, bringing it one step closer to parity with Google Maps, which has long been available via web browsers. Of course, iPhone owners will still . Google Maps is getting some useful new features that should significantly improve navigation. This follows a major redesign that Google unveiled during Google I/O 2024 that showcased a cleaner .